近期需要大量使用JS来开发,但是MyEclipse2014自带的JS编辑器没有代码提示的功能,开发效率有点低,所以安装了一个,过程非常简单,的安装比这个更简单。
Spket插件的安装:
首先下载插件:
解压文件,然后将解压后的文件全部复制到MyEclipse安装目录下的dropins包中,重启MyEclipse。(SVN的安装只需要将文件解压,然后放在dropins目录下即可,无需配置)
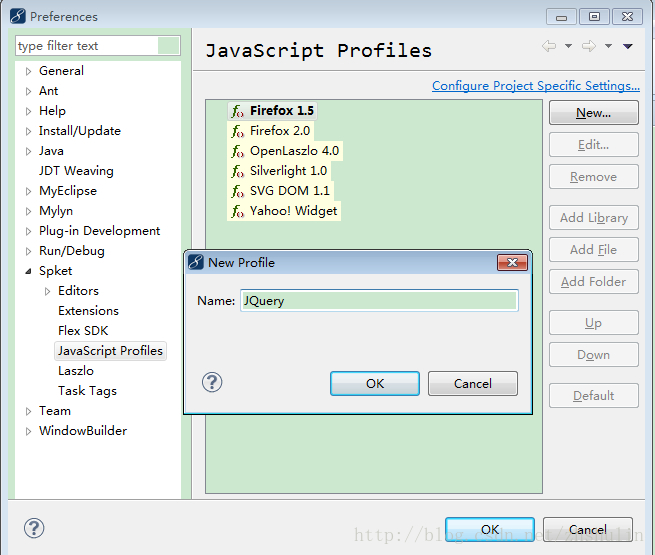
接下来需要在MyEclipse中进行一些配置,点击Windows-->Preferences-->Speket-->New,新建一个名为JQuery的文件;
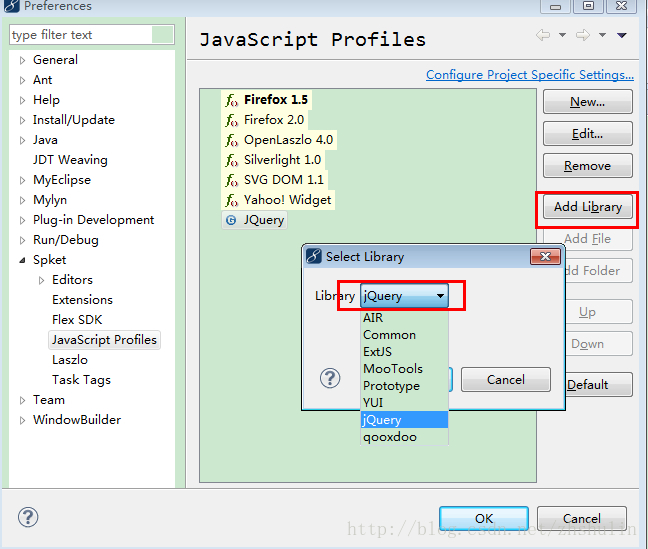
然后点击 Add Library --> 选择类型为jQuery
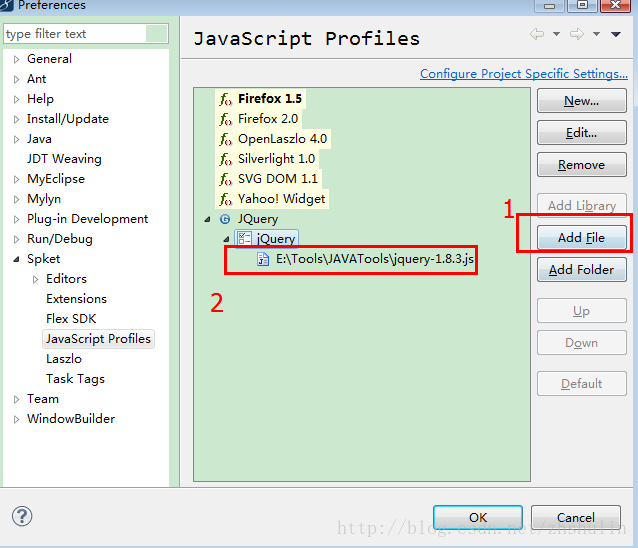
再然后点击Add File添加本地中的jquery文件,测试最高可用版本为jquery-1.8.3。完成后点击Default设为默认。
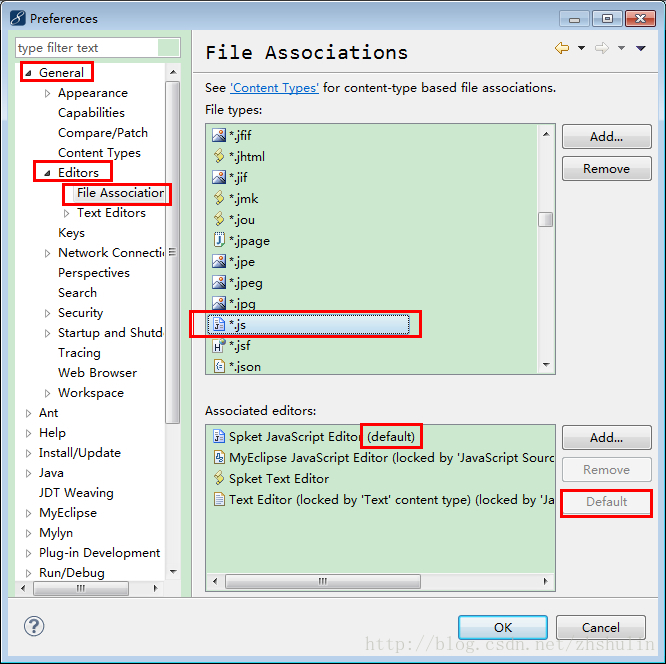
最后在Window-->General-->Editors-->File Associatior 中找到 *.js 选择Spket JavaScript Editor为默认编辑器即可。右键项目名称,点击Reload JavaScript Profile然后再打开JS文件可用看到代码提示了。